UX Architecture, UI Design, Interaction Design
Princess Auto is a large Canadian retail chain specializing in farm, industrial, garage, hydraulics and surplus items. They were my first client project as a Consultant for Object Edge.
Princess Auto presented a unique challenge: they needed a broad set of eCommerce pages and functionality designed within a short timeframe, and also needed help establishing a style guide, and ensuring that their site met WCAG2.0 accessibility standards.
My Role
I was the Lead UX/UI Designer, and created the interactions, layout, and UI of all pages requested by the client.
The Challenge
Design a full set of usable, accessible eCommerce pages, taking into account the client's limited style guide, complex product catalog, and short timeframe for delivery.
Flow Ideation and Prototyping
Princess Auto requested specific pages designed, as they planned a partial phased implementation and wanted to maintain other portions of their site unchanged. They requested several variations of a Product Detail Page, a Quick View functionality, Product Compare tool, Shopping Cart, and Checkout.
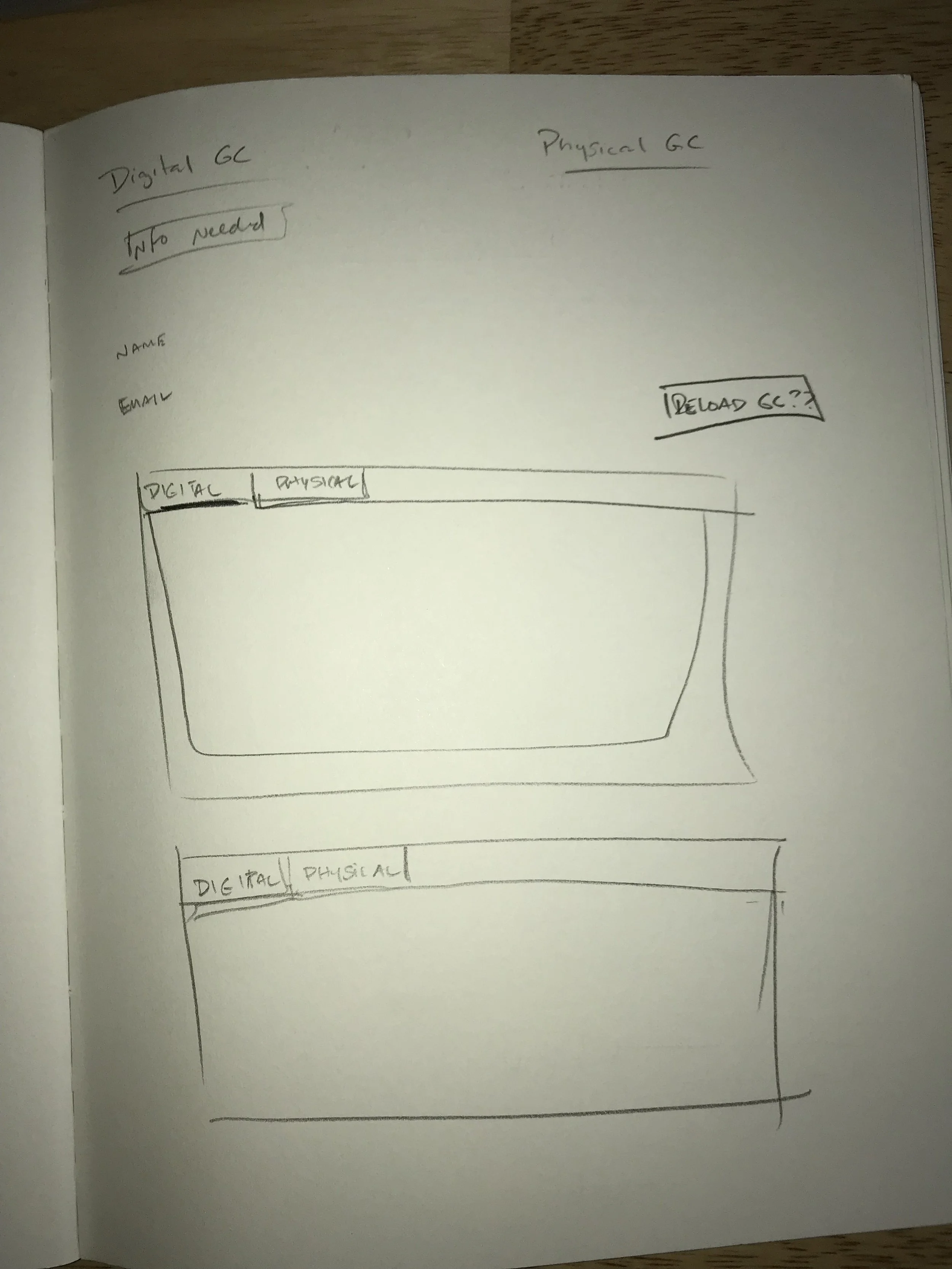
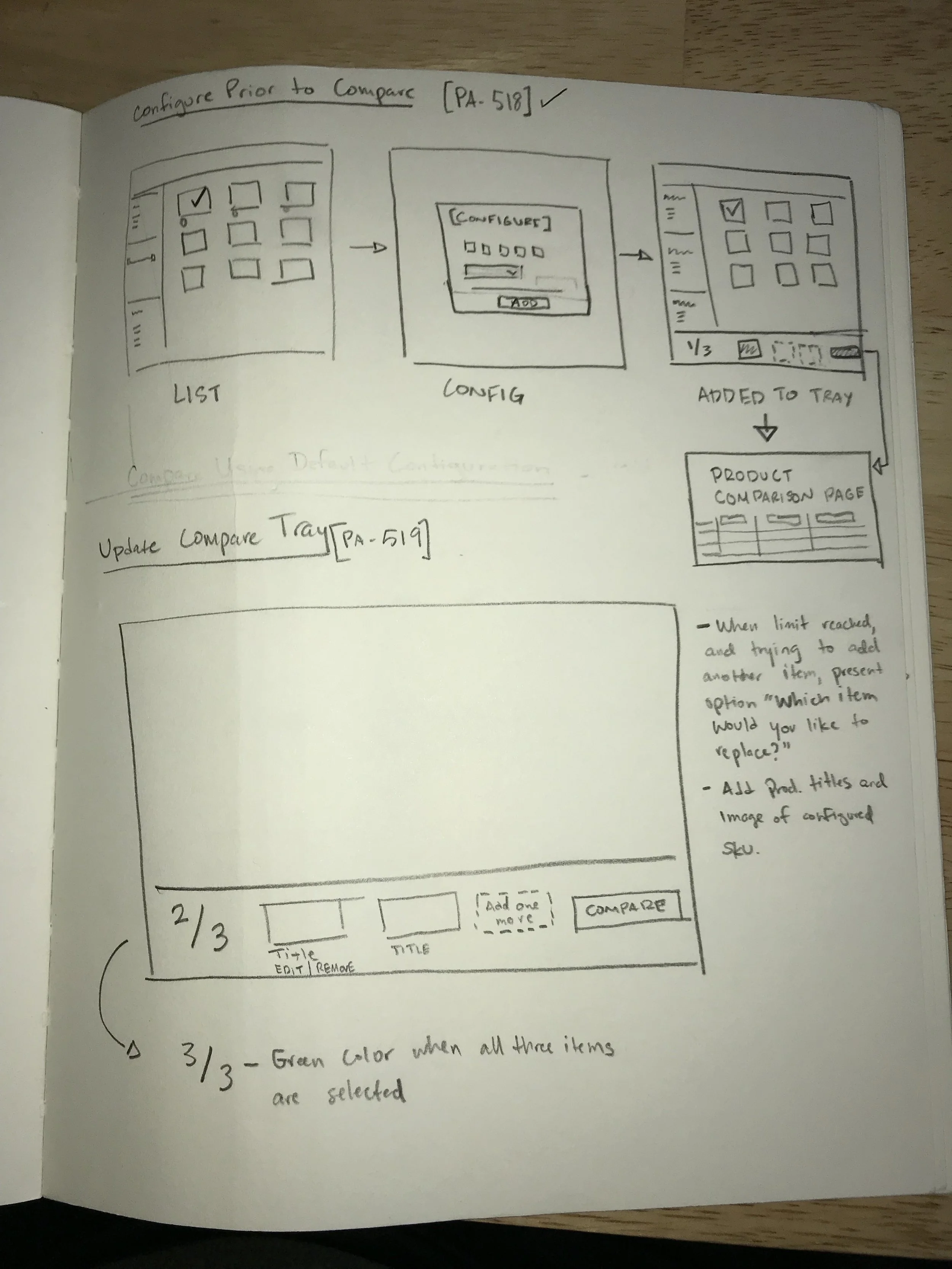
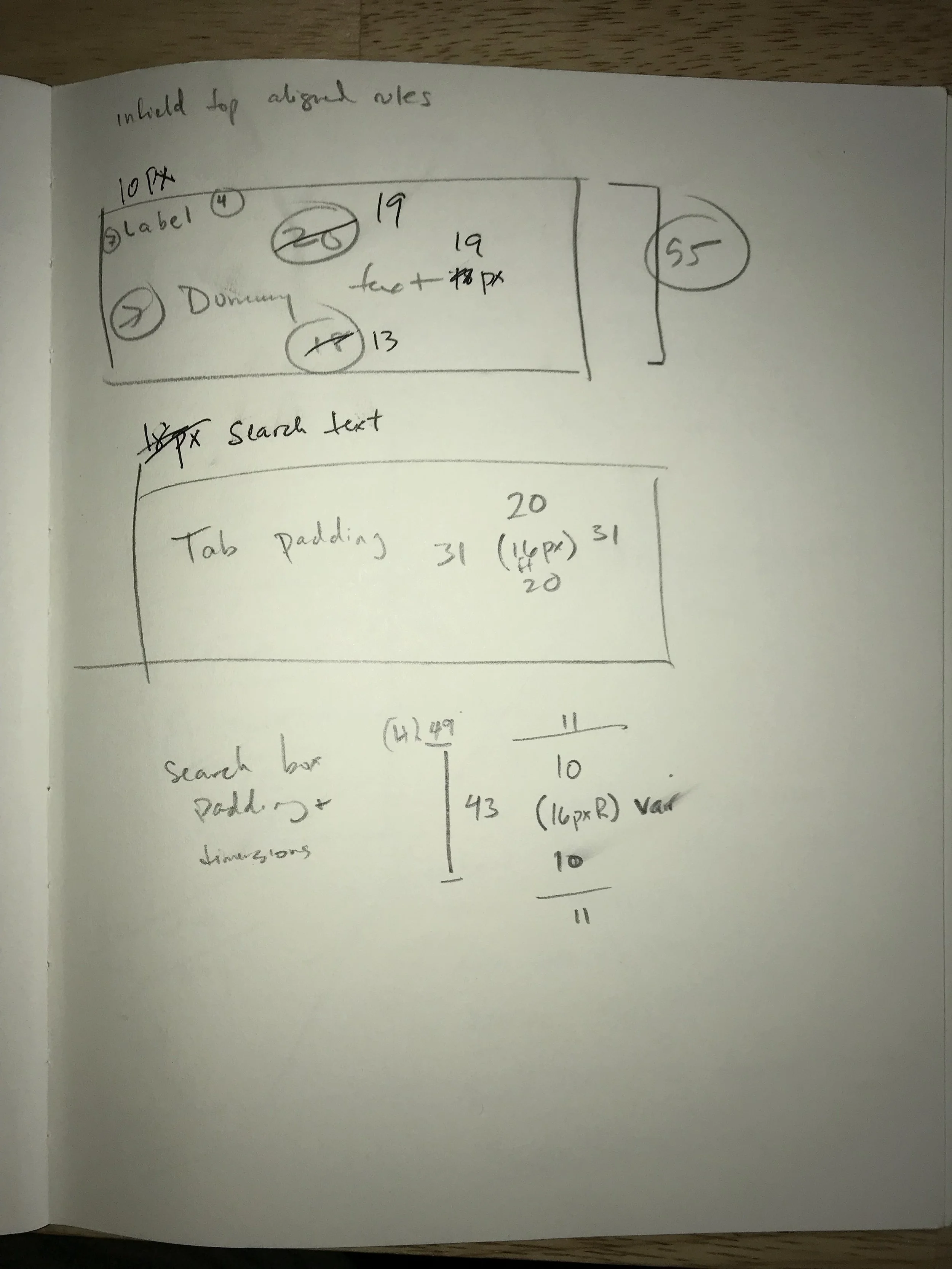
Before beginning to push pixels, my first task was to define some important flows and requirements with the client. After several client calls to gather requirements, I quickly sketched out some diagrams to gain a better understanding of how we could solve some of the more complex problems.
Design and Delivery
Due to the compressed timeline of this project, I went directly into creating high-fidelity comps. These designs were delivered to the client on a weekly cadence.
…
PDP
I began with the Product Detail Page, or PDP. This is the page that shows all the specific details of the product including size, dimensions, price, reviews, and other details. Princess Auto needed several versions of a PDP to manage different products and use cases, including a version for their digital gift cards, a version for complex configurable products, and a version for products not in stock.
A few of the challenges we solved:
Showing stock availability in-store and online for a single product with multiple variants.
Displaying a product specifications table that accounted for all the multiple variants of a product.
Accommodating regulatory copy required for Canadian commerce and freight.
Quick Shop
The client requested that we design a Quick Shop functionality, allowing their customers access to an abbreviated version of the PDP. This feature would surface essential portions of the PDP (product configuration, quantity selection, stock availability, add to cart CTA) within a small modal, enabling the customer to quickly add a product to their cart without a drastic interruption of their flow.
Product Compare
A popular feature in the eCommerce space is the product comparison tool. This allows customers to select a number of similar products and view them side by side, enabling easy comparison of specs, pricing, images and other product details. The Product Compare feature I designed consisted of two parts: the product selection flow and the comparison page flow.
Product selection occurred in the PLP (Product Listing Page). The customer would select the products to compare, which would be presented in a tray along the bottom of the screen. This section provided clear indications to the customer regarding expected actions, error states, and solutions to the error state.
After the customer selects the products they wish to compare, they click on the “Compare” CTA, and are taken to the product comparison table page. Because this client has many complex and configurable products, I implemented some more granular functionality in the compare table page, including the ability to reconfigure a product within the table and filter out comparison criteria that were identical.
Shopping Cart
One of the more complex pages for Princess Auto, the Shopping Cart needed to handle a large amount of additional messaging, shipping configurations, and several different product types. It also needed to handle editing products in-cart with multiple variants.
I created multiple iterations of this page, displaying possible messaging and status permutations, and edge cases.
Checkout
The Checkout flow needed to solve for configurable products with multiple variants, as well as accommodate the various shipping methods Princess Auto offered. Some of the features designed included a shipping location visualizer triggered within checkout, and a bifurcated shipping selection interaction.
I utilized the “accordion” interaction model, in an effort to reduce friction and accelerate the checkout process by enabling the user consistent review of previous steps and information within the same flow.